
 トップページ >
トップページ >- ワークショップ&イベント >
- Touch Develop体験ワークショップ!
- 内容
- プログラミングが初めての方でも大丈夫!
スマートフォンで簡単プログラミング体験!
前半 Touch Developの基本操作
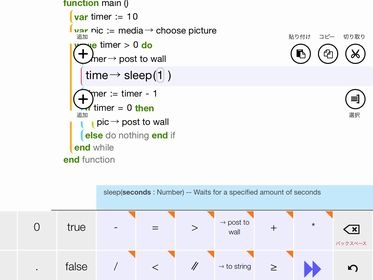
・Touch Developって?どんなもの?
・Touch Developをまずは体験してみよう!
後半 応用、自由制作
・Touch Developで乱数を使ってみよう!
・Touch Developのいくつかの機能を試してみよう!
・オリジナルの作品をつくろう(自由制作)
・作品発表
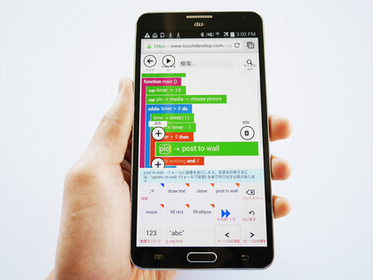
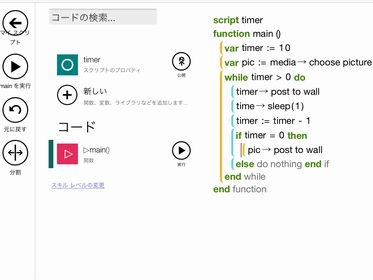
Touch Developを使って、スマートフォンでプログラミングを体験してみよう!
Touch Develop(タッチディベロップ)は、 Microsoft Researchが開発したアプリ開発などが出来るプログラミング言語。
WEBアプリケーションでキーボードから文字の入力を行うことなくタッチ操作でプログラミングができるので、スマートフォンやタブレットを使って場所を選ばず、無料で公開されているので誰でも使うことができます。
イギリスやアメリカなどでの子供向けワークショップでも活用されはじめ、アメリカのMicrosoftで実施された無料でプログラミングを学べるイベントでは1300人以上の子どもたちが集まりギネス記録にも認定されました。
スマートフォンについている、カメラ機能や様々なセンサーを活用して自分だけの作品をつくってみよう!
- 公式サイト
- Touch Develop
- 会場
- 東京都台東区寿2-5-12加瀬ビル6F ( google map )
- 時間
- 14:00-16:00
- 対象
-
小学校4年生-小学校6年生
*プログラミング初心者の方でもご参加いただけます
- 定員
- 15名
- 参加費
- 無料
- 持ち物
なし
*当日の機材はこちらでご用意いたします
- お申し込み
お申込受付を終了しました。
- 主催
- CANVAS
-
 ゆらゆらサンタさんをつくろう
ゆらゆらサンタさんをつくろう親子で「やさしい工作」随時参加型SDGsワークショップ
日時:2025年12月12日(金)~12月25日(木)*月曜休館(祝日の場合翌日が休館)
会場:ITOCHU SDGs STUDIO KIDS PARK
主催:ITOCHU SDGs STUDIO2025.11.14 FRI UPDATE -
 こどもおもしろラボ2025日時:2025年9月13日(土)、10月18日(土)、11月15日(土)、12月20日(土)、2026年1月17日(土)、2月7日(土)、3月29日(日)
こどもおもしろラボ2025日時:2025年9月13日(土)、10月18日(土)、11月15日(土)、12月20日(土)、2026年1月17日(土)、2月7日(土)、3月29日(日)
会場:CANVAS 竹芝オフィス
主催:CANVAS2025.07.25 FRI UPDATE -
 ARK HILLS KIDS COMMUNITY
ARK HILLS KIDS COMMUNITY
「GREEN WORKSHOP 」2025年度アークのお庭で自然とあそぼう!育てよう!
日時:2025年4月~2026年3月 原則毎月第4土曜日
※12月回・3月回のみ第2土曜日開催予定
会場:アークヒルズ アークガーデン
主催:森ビル株式会社2025.03.11 TUE UPDATE -
2025.02.20 THU UPDATE
-
 こどもだけのミュージアムーもの・素材・道具展ー2025年度日時:2025年4月6日(日)、6月1日(日)、7月6日(日)、9月7日(日)、10月5日(日)、11月9日(日)、12月7日(日)、2026年1月11日(日)、2月1日(日)、3月1日(日)
こどもだけのミュージアムーもの・素材・道具展ー2025年度日時:2025年4月6日(日)、6月1日(日)、7月6日(日)、9月7日(日)、10月5日(日)、11月9日(日)、12月7日(日)、2026年1月11日(日)、2月1日(日)、3月1日(日)
会場:CANVAS 竹芝オフィス
主催:CANVAS2025.02.06 THU UPDATE